How to Upload a Modal Image successfully
Mink
Last Update 3 years ago
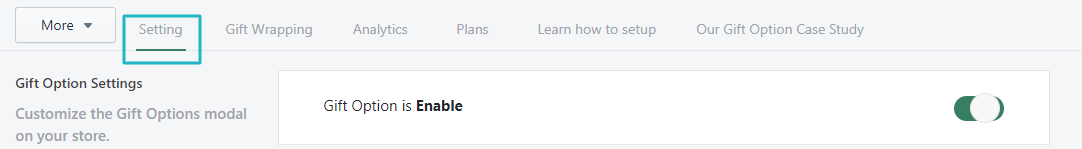
1. Click on <Settings> tab

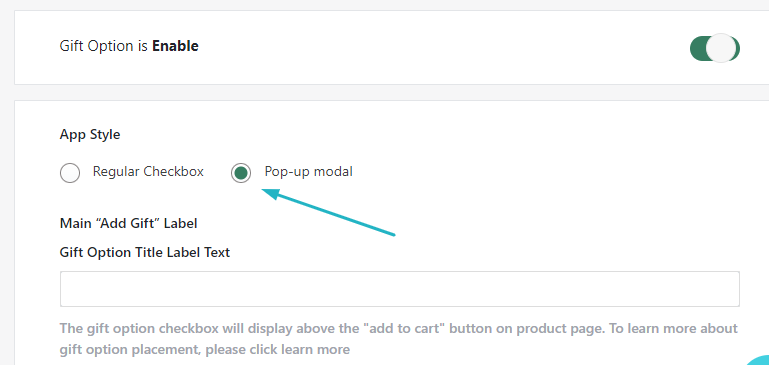
2. Select the App style as "Pop-up modal"

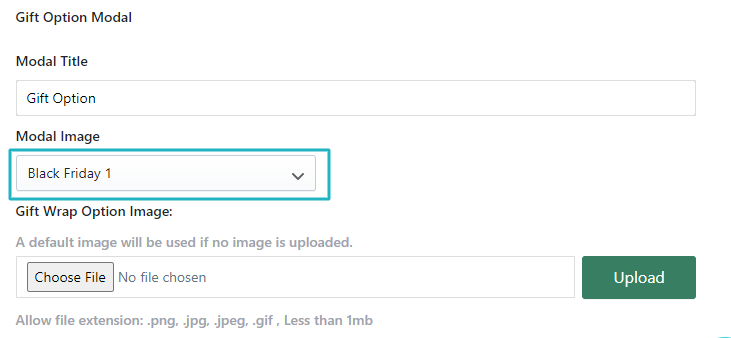
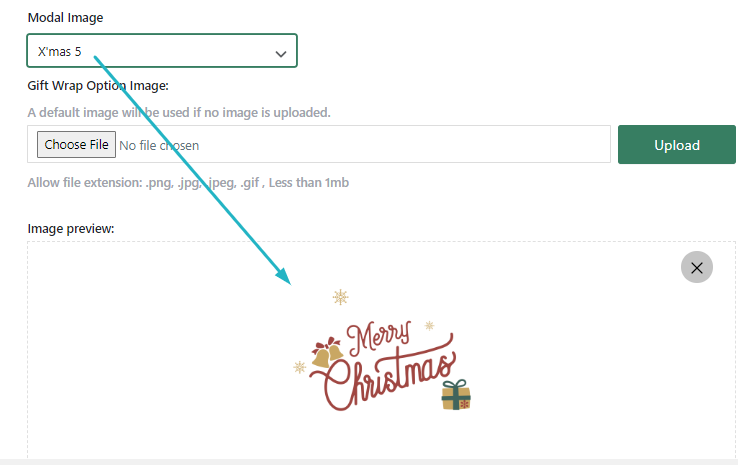
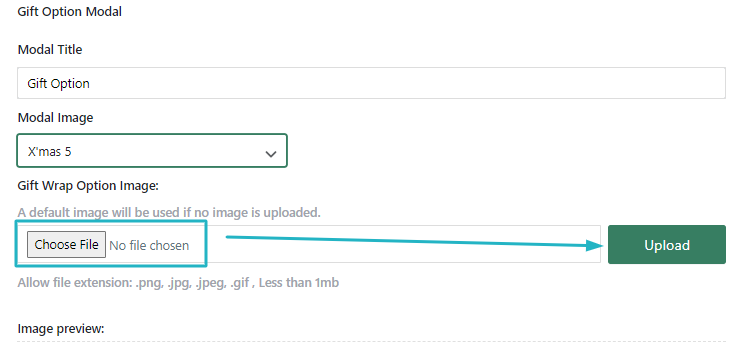
3. Scroll down to "Modal Image" and select an image from the system


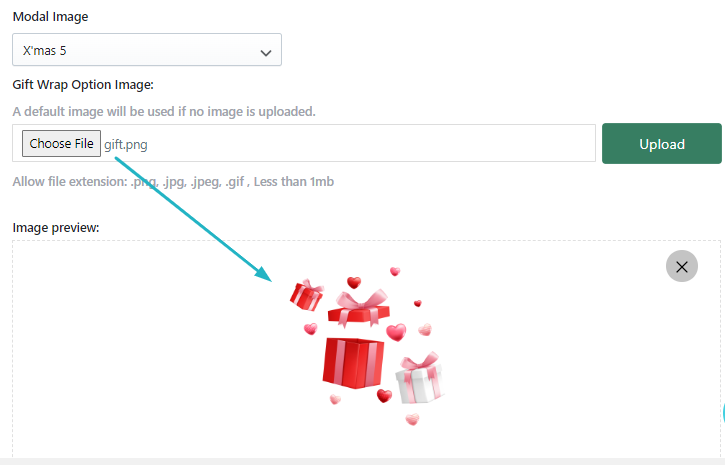
4. Or click <Choose file> button and upload your desired image


Notes:
- .png, .jpg, .jpeg, .gif and Less than 1mb
- Don't forget to click the <Upload> button after choosing an image
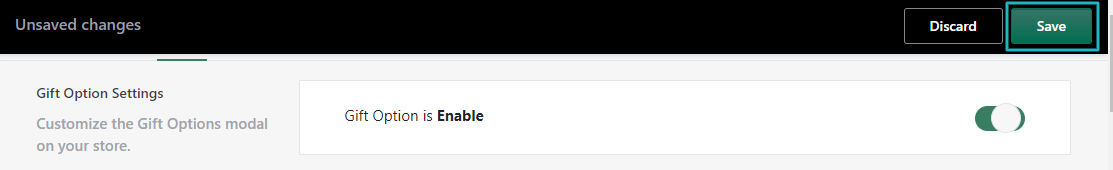
5. Finally input data into other mandatory fields and click save

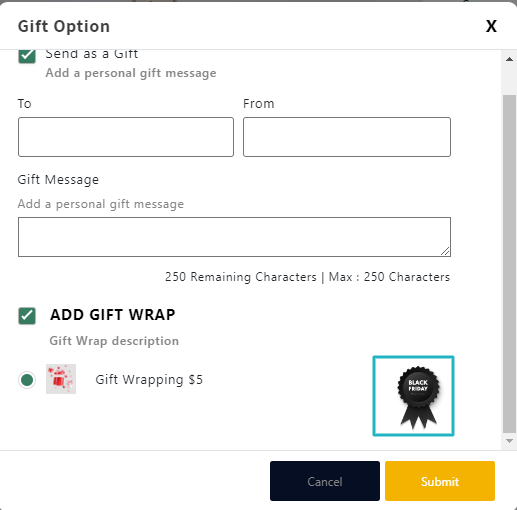
Preview

Video tutorial

